webflowの使い方 第9弾は、webflowでGoogle フォントを使用する方法です。
webflowはデフォルトでは少ししかフォントを選択することができませんが、
追加で使用することが可能です。
今回はwebflowでAdobeフォントを使用する方法について紹介していきたいと思います。
本記事はwebflow universityを参考にしています。
【webflowの使い方】webflowでGoogle Fontsを使用する方法
Google フォントを使用する方法手順は以下の通りです。
Google フォントを使用する方法手順
①フォントを追加したいプロジェクトをsettingを開く
②settingから、Fontsをクリック
③追加したいgoogle フォントを追加
とても簡単に追加することが出来ます!!
詳しい手順を紹介していきます。
Googleフォントを追加したいプロジェクトを開く


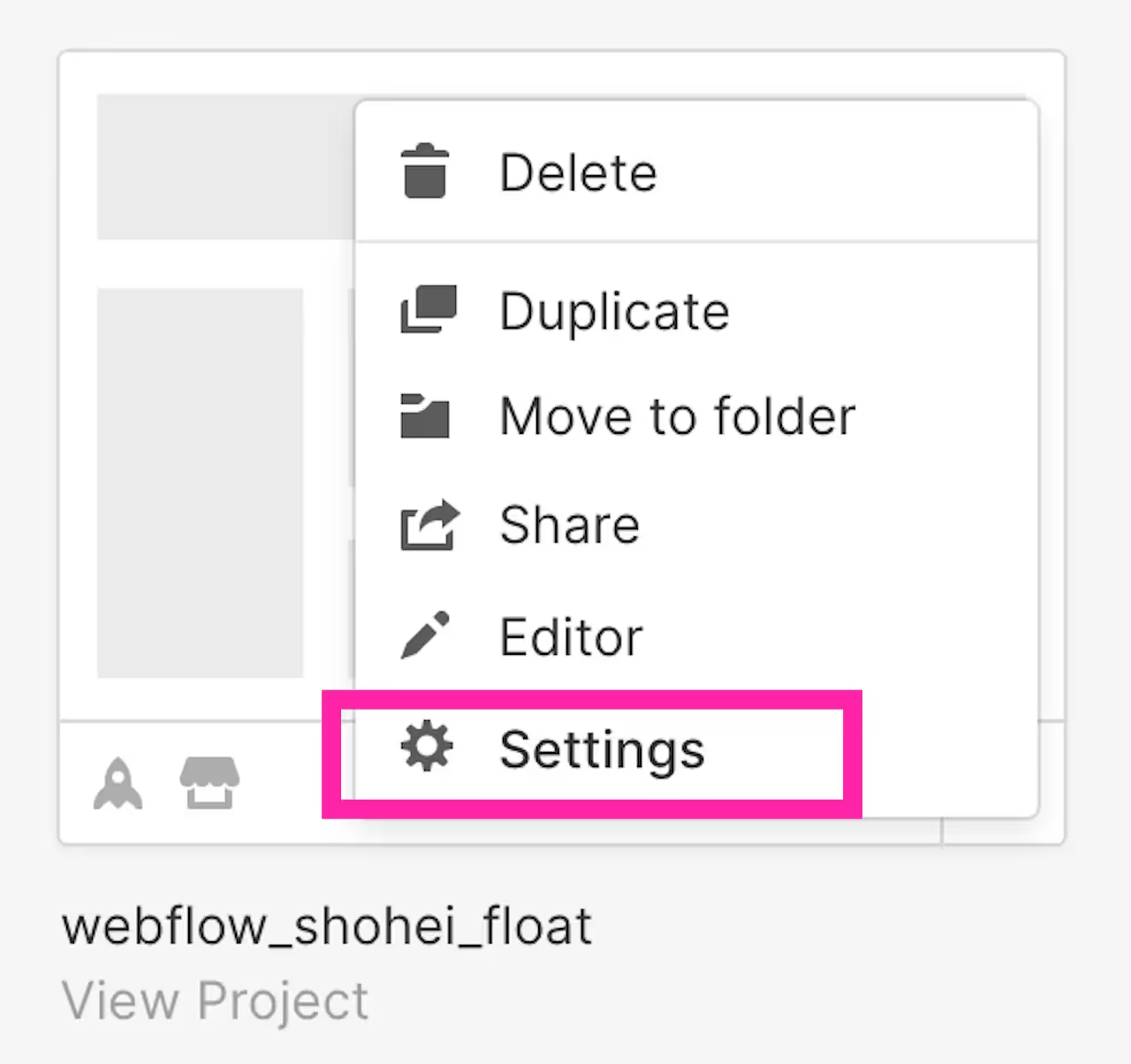
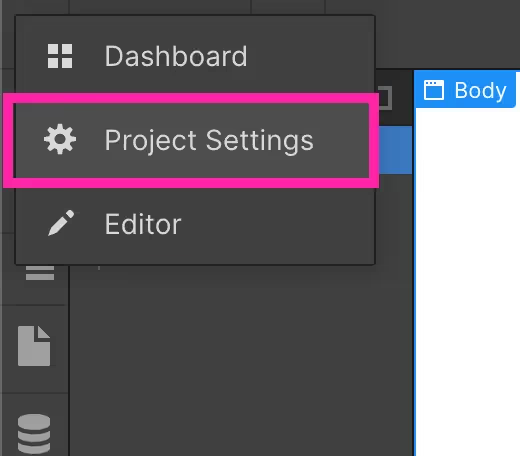
まずは、Googleフォントを追加したいプロジェクトの、settingを開きます。
ダッシュボードから開く場合は左の画像
プロジェクトの作業画面から開く場合は右の画像

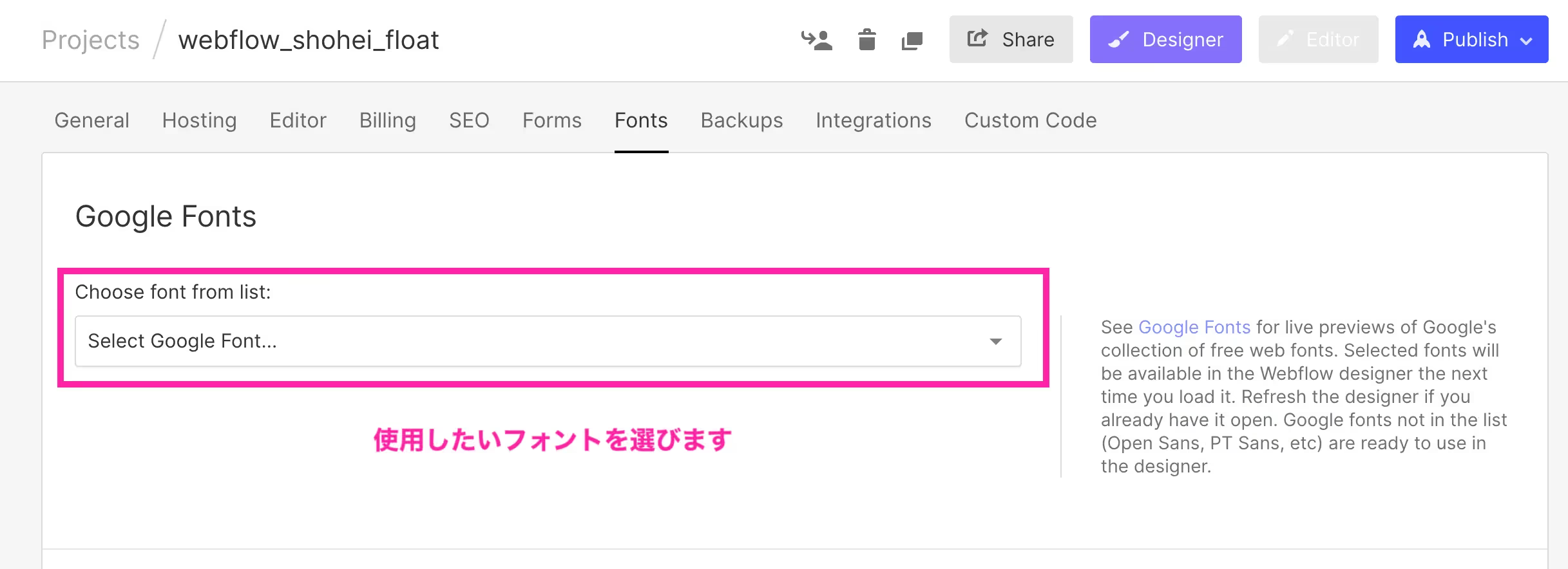
settingページが開けたら、上部にあるFontsをクリックします。

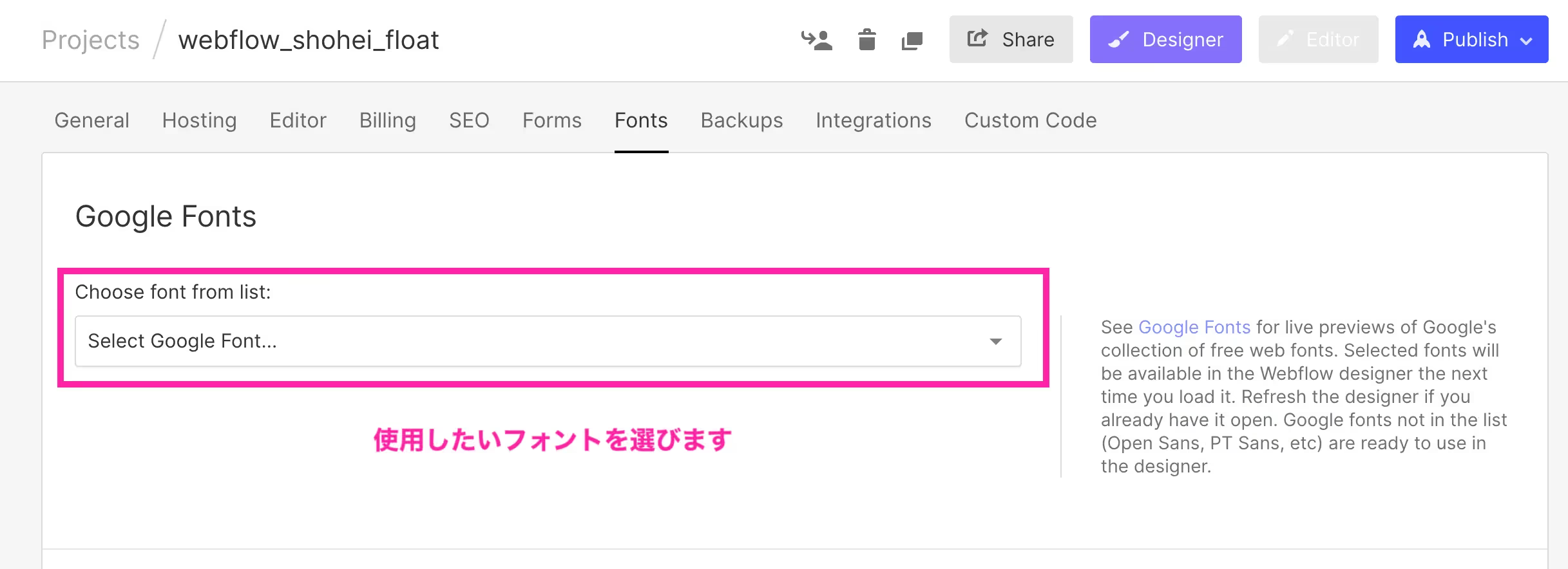
Fontsページが開けました。
Googleフォントを選択するドロップダウンメニューがありますので、
そこから使用したいGoogleフォントを選択します。
ただ、この画面からではどのようなフォントになるのかサンプルの確認をすることができません。
Google Fontsのサイトに行き、使用したいフォントを探します。
フォントを選びに、Google Fontsを開きます

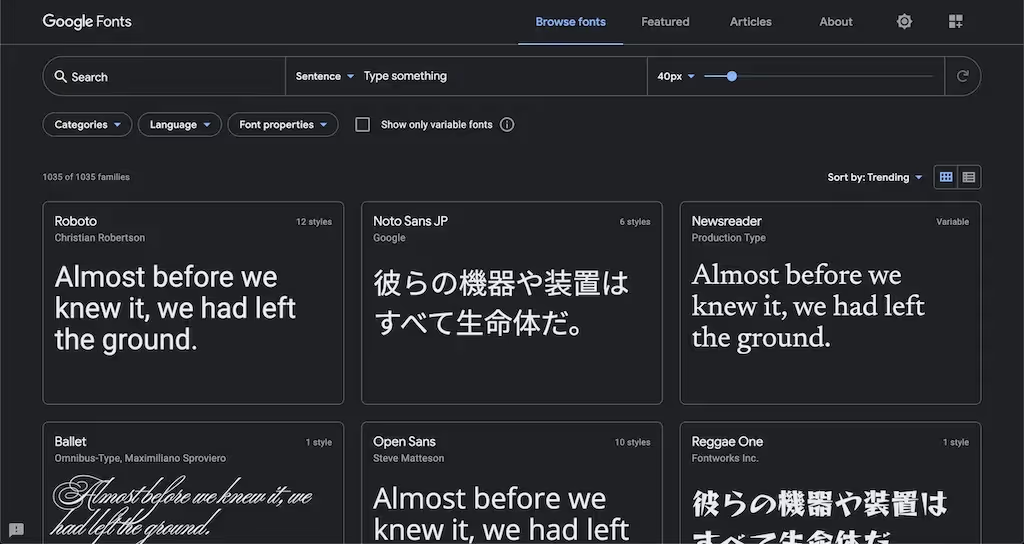
Google Fontsにやってきました。

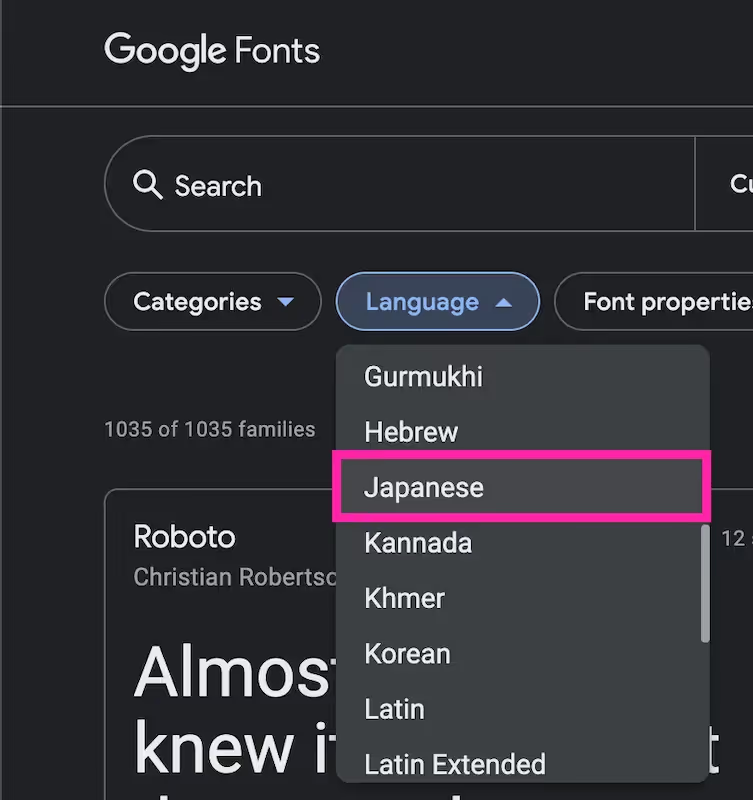
日本語フォントを使用したいので、LanguageからJapaneseを探します。

日本語フォントが出てきましたね。
今回は、
クセが強めの “Reggage One” を使用したいと思います。
Google Fontsのサイトでは設定等いじることはなく、
使用したいフォントの名前を覚えておくだけで大丈夫です。
再び、webflowのプロジェクトの設定ページに戻ります。

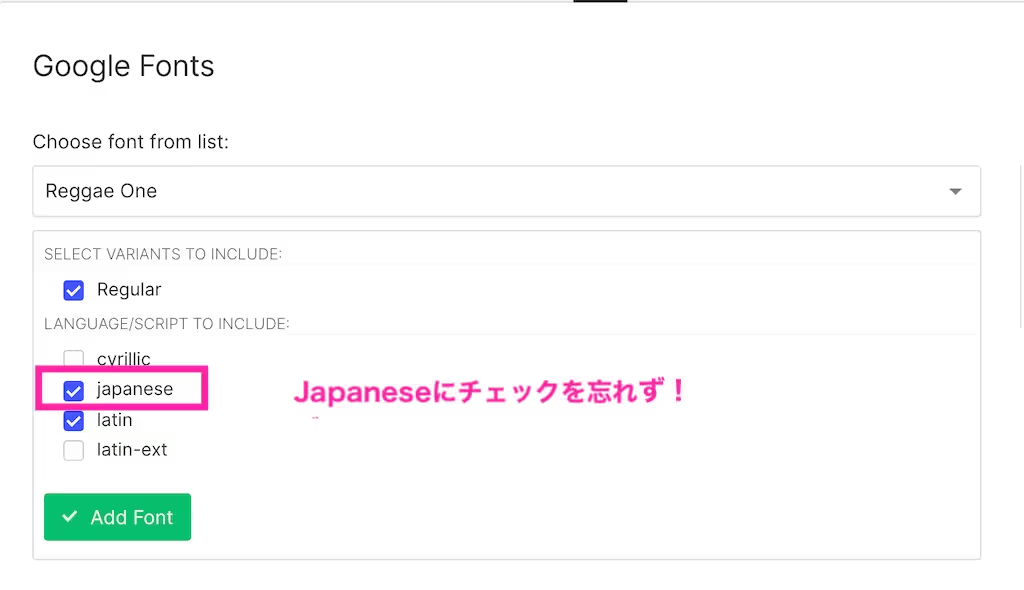
ここのフォントリストから、使用したい”Reggage One”を探します。
キーボードでRと入力するとすぐに見つけれます。

ありました。
クリックして追加します。

LANGUAGE/SCRIPT TO INCLUDEから、japaneseにチェックを打ち込み
Add Fontを忘れずにクリックします。
以上の手順で、webflowにGoogleフォントを追加することができました。
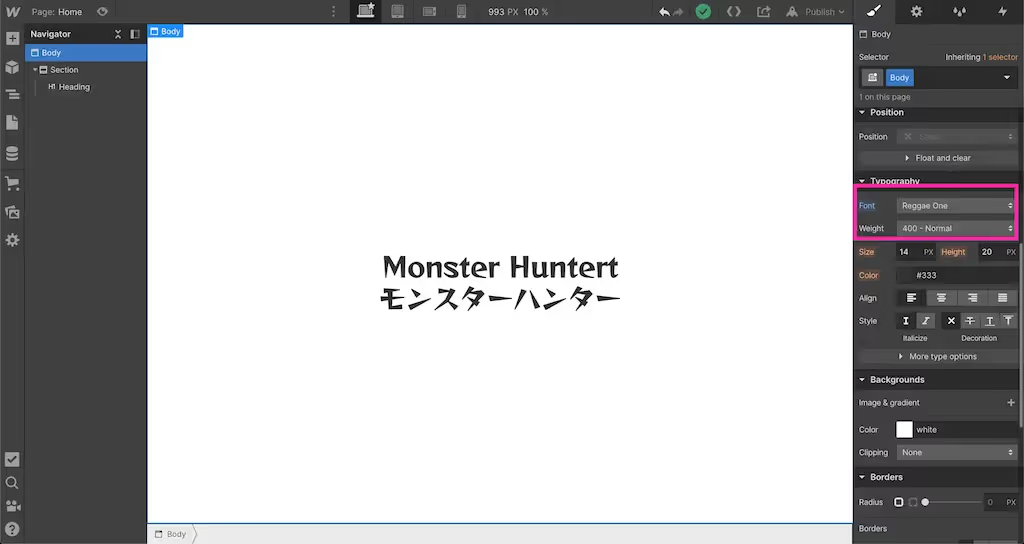
最後に、実際に使用できるか確認してみましょう。

しっかりとGoogleフォントが追加されていますね。
バッチリです!
まとめ
webflowではとても簡単にGoogleフォントを追加することができます。
①フォントを追加したいプロジェクトをsettingを開く
②settingから、Fontsをクリック
③追加したいgoogle フォントを追加
今回はwebflow使い方シリーズで、Googleフォントを使用する方法を紹介しました。
Adobe Fontsを使用する方法は、こちらの記事で紹介しています。

【webflowの使い方】webflowでAdobe Fontsを使用する方法 | ぷりくろ.com
https://purikuro.com/2021/02/15/webflow_adobe-fonts/
webflowの使い方シリーズ、第8弾はAdobe Fontsをwebflowで使う方法です! webflowはアメリカ製ということもあり、日本語フォントは少ないのですが、安心してください。 追加することができます!それでは簡単な手順でwebflowにAdobeフォントを設定していきましょう!
webflow公式のチュートリアルは全て英語です。
日本語でwebflowの使い方について解説してくれているサイトはとても少ないのが現状です。
これからwebflowを学ぶ人たちの役に立てれば幸いです。
Twitterでも、webflowに関する情報を毎日発信していますので、
是非フォローお願いします♪


.avif)

.avif)
