webflowの使い方 第7弾は、画像がホバーされた時に動きをつける方法についてを紹介していきます。
ホバーされた際のアニメーション設定は、ウェブサイトを実装する上では欠かせない機能の1つになっていますが、
webflowではこういった実装も簡単に行うことができます!
今回行う実装は他にも応用していくことができるので、是非試してみてください!
画像がホバーされた時のアニメーションの実装
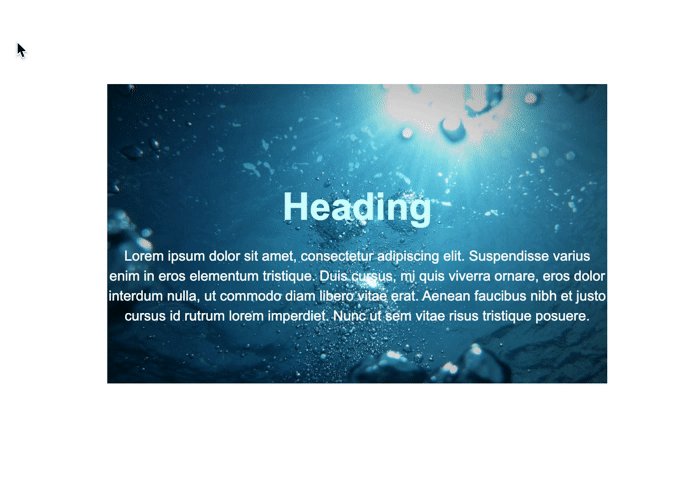
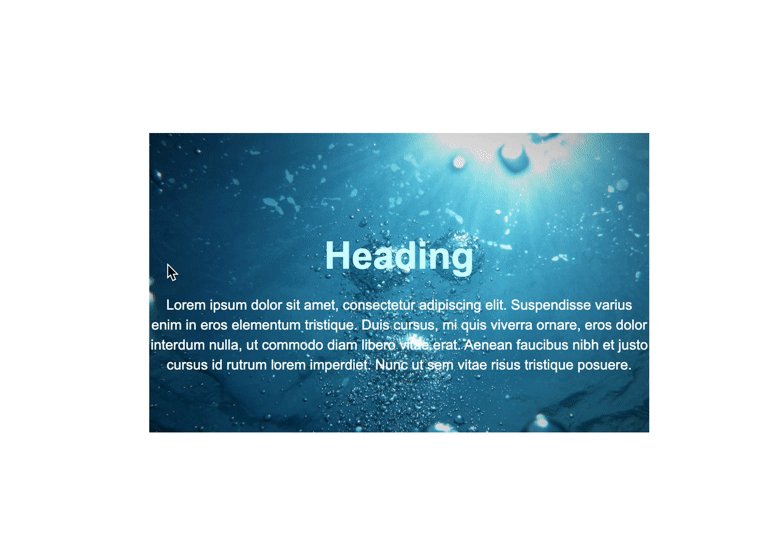
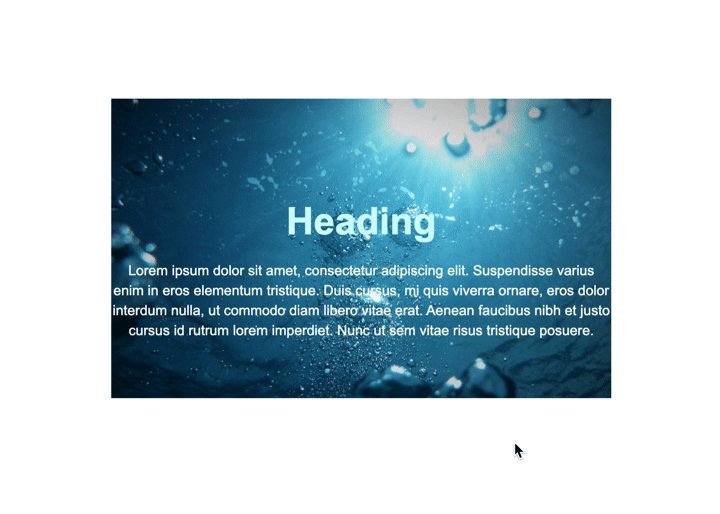
今回は、こちらを実装していきます。
カーソルが画像と重なったときに、画像が少しズームされる。という動きです。
初めてでも5分程度で実装できます。それでは、やっていきましょう!
1.画像を用意します。
まずは画像を用意してください。
画像の設置方法はImageエレメントを使うことでも可能ですが、
今回はbackground-imageを設定しています。

Div Block13
サイズを縦300、横500
背景画像
を設置しました。

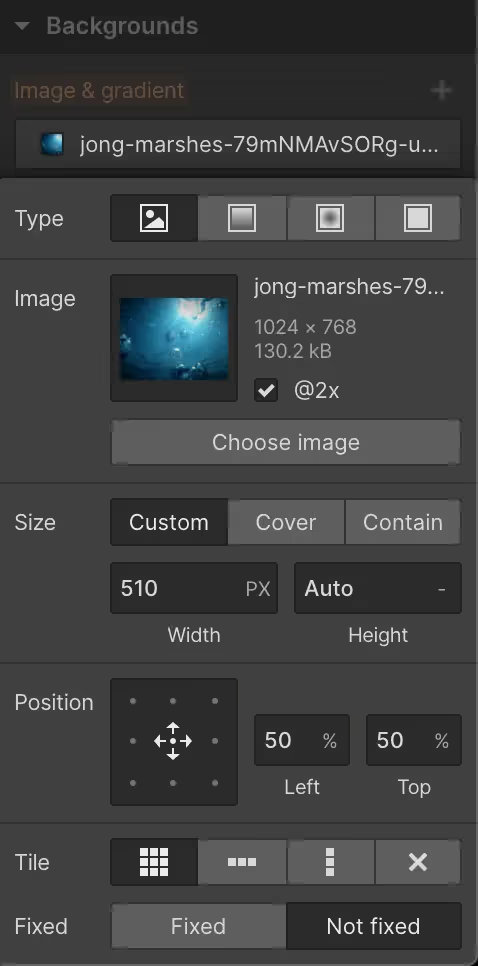
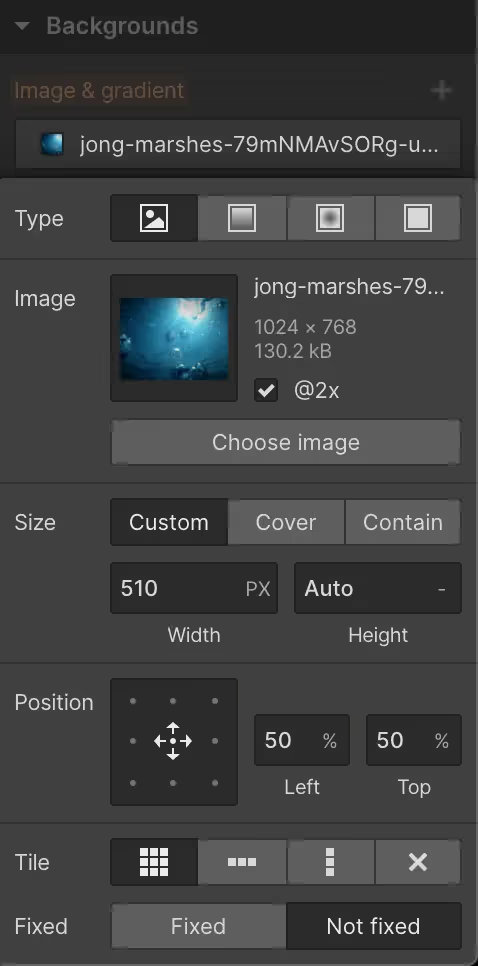
background-imageは、
SizeをCustom
Width 510px, Height Auto
Position Left 50%, Top 50%
にしています。
僕が選択した画像ではこの設定なので、
ここはご自身で好きなように調整をしてください。
2.ホバーされた際のCSSを設定する
画像の配置ができたので、ホバーされた際のCSSを設定します。
ホバーとは、要素の上にカーソルが重なった状態のことです。
今回の場合だと、画像にカーソルが重なったときですね。

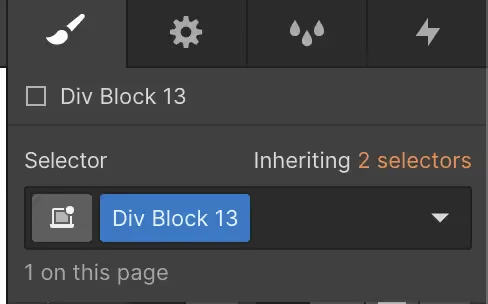
画像を設置した、Div Block 13を選択し、
右のメニューから、Selectorの右にある三角形をクリック。

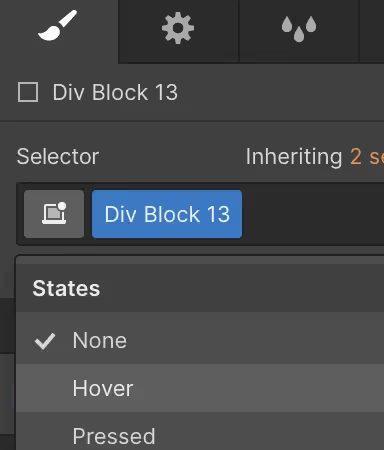
Statesが表示されるのでHoverをクリックします。
すると、Hoverされた際のCSSの設定を行えるようになるので、
あとは設定を行います。残り数ステップです。
3.ホバーされた際の画像のサイズを変更する

先ほど、デフォルトの画像の状態は上記画像で設定をしました。
今回はホバーされると画像がズームされるようにしたいので、1つだけ設定を変更します。
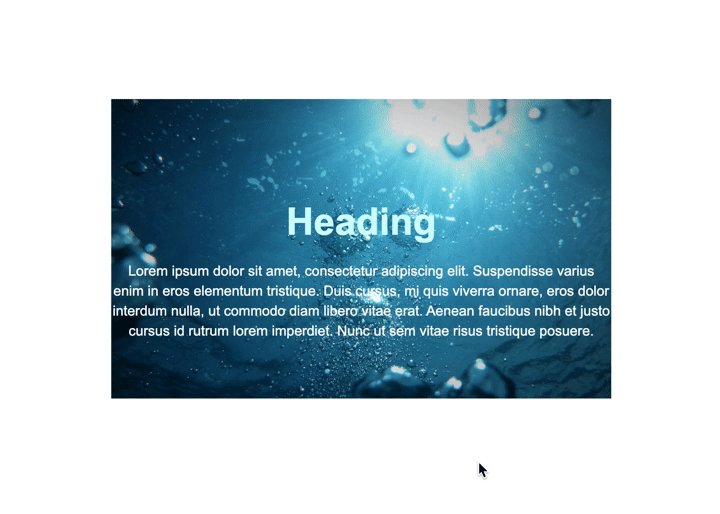
デフォルト Width 510px → Width 610px にします。
(分かりやすいように100px追加しましたが、ご自身の好みでも大丈夫です。)
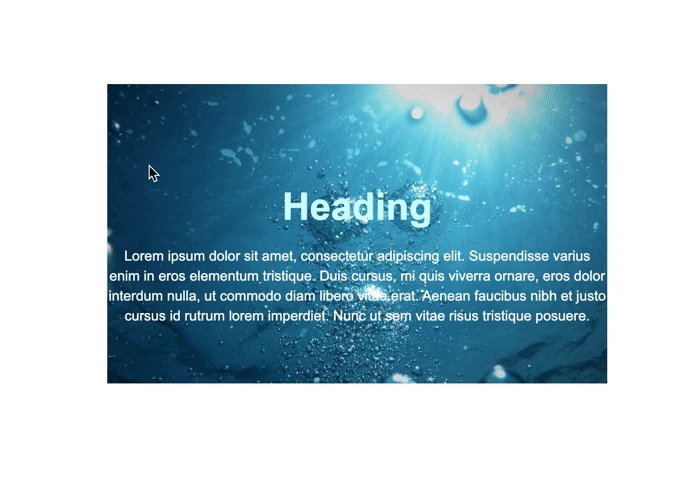
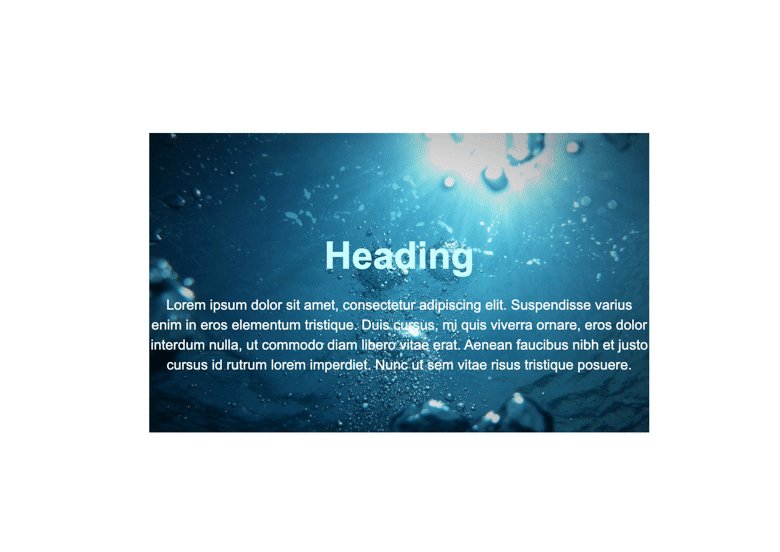
デフォルトでは510pxだったものが、ホバーされると610pxになりました。
ここまでの実装をすると、動きは以下のGIFのようになります。
おぉ、なんだかそれっぽくなってきました。
ですが、これだと急にズームされてしまい違和感がありますね。
残り1つのステップを行い、滑らかにズームされていくように設定を行います。
4.トランジションを設定する。
画像がホバーされるとズームされる実装はできたので、
あとはそれが滑らかに移り変わっていくように設定をします。

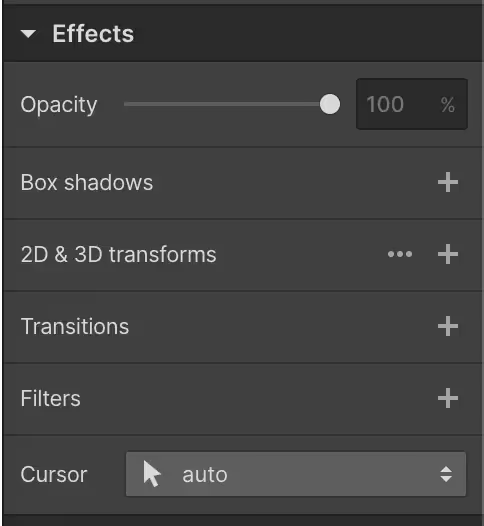
右のメニューバーから、
Effects → Transitionsをクリックします。
ここで、トランジションの設定を行います。
トランジションとは、過渡期、移行、変化という意味で、
動画編集をしている人は馴染み深いと思います。

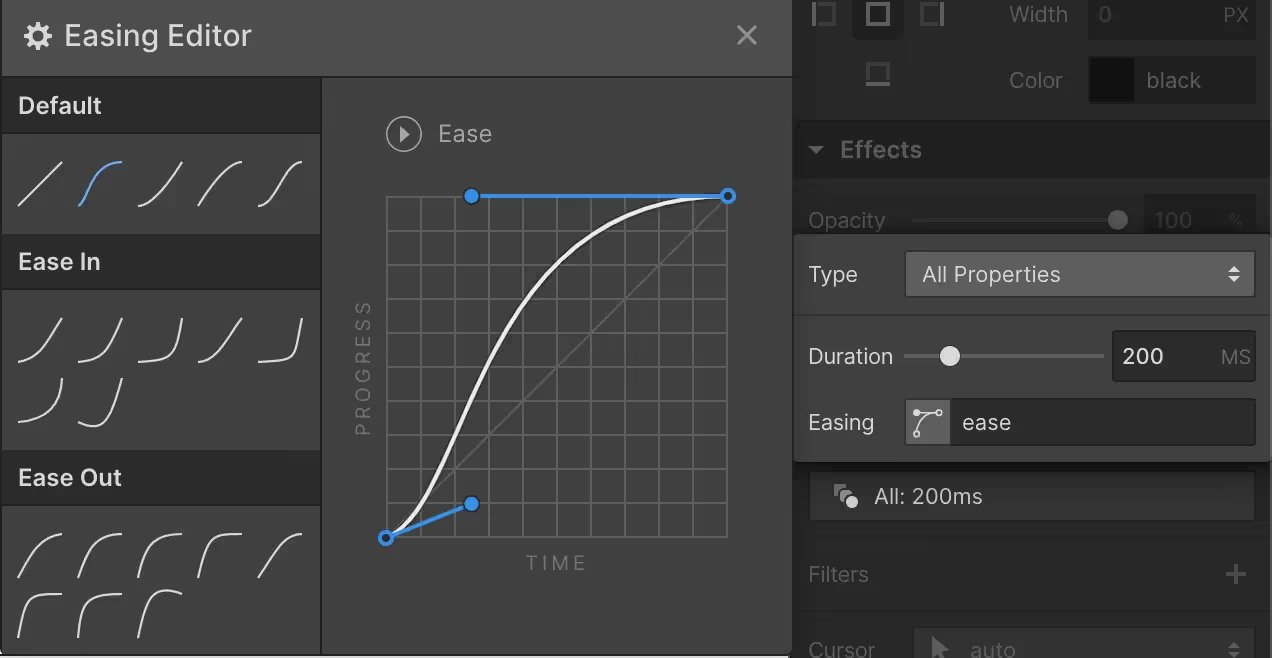
Transitionsをクリックし、幾つかTypeを選べるのでAll Propertiesを選択します。
Easingで、移り変わる際の滑らかさや細かい動きを選択できます。
今回はDefaultを選択します。
Durationはその動作にかかる時間を設定できます。
初期設定は200MSで、今回は400MSに設定します。
これで、トランジションの設定が完了しました、
動きがどうなったか確認してみます。
画像にカーソルがホバーされると、滑らかにズームされていくようになりました。
この実装があるとないとでは、サイトの雰囲気に大きな違いが生まれるといっても過言ではありません。
ホバーされた際のCSSを設定することで、好きなように動きをつけることができる。
今までの手順で、ポイントはホバーされた時の動きを設定することでした。
上記では画像はズームされるようにCSSを設定したので、ズームされました。
ということは、画像の位置をMoveで動かせば
ホバーされたが画像が少し上に浮かび上がるようにも設定できますね。

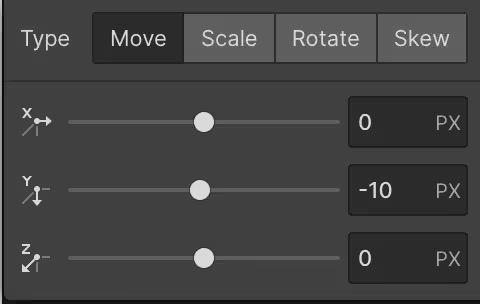
2D % 3D TransformsからMoveを選択し、
Y軸報告に−10px移動させました。
これで、ホバーされたら画像が上に移動するようになります。
上に移動するので、影も付けてみました。
どうでしょうか、それっぽくなったのでは…!!
まとめ
結論: 1.Background-imageで画像を設置し、
2.ホバーされた際のCSSの設定をする。
3.トランジションを設定し、動作が行われる動きを滑らかにする。
今回もとても簡単に実装ができました。
ホバー後の設定や、トランジションの設定はアイディア次第で様々な動きを実装することができるので、
是非これからも応用してみてください。
webflowは使い方を覚えれば、短い時間でクオリティの高いサイトを作り上げることが出来ます。
webflowの使い方 他の実装方法について
他にもwebflowの使い方について記事をアップしています。
参考になるものがあればご覧下さい。
日本でwebflowを学べるオンラインスクール LikePay Academy
webflowは全部英語で、日本語の情報はあまりありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
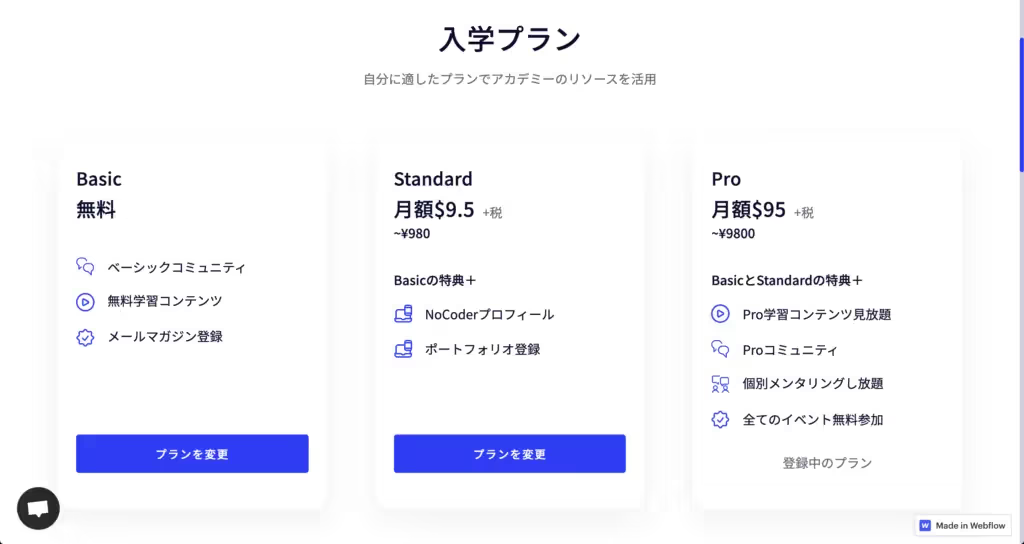
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリングはかなり魅力的です。
webflowが学べるLikePay Academyはこちら






.avif)

.avif)
