〜webflowで、LINEでURLを共有した際に表示されるサムネイル画像の設定方法〜
LINEやfacebookなどでURLを送信した際にサムネイル画像が表示されます。
今回は表示されるサムネイル画像の設定方法について解説していきます。
リンク(URL)を送信した際に表示されるサムネイル画像の変更方法

LINEでURLを送信すると、上記の画像の様に、右端にサムネイル画像が表示されます。
このように表示される画像の設定方法を解説していきます。
(URLのサムネイル画像という表現があっているかわからないのですが、一番伝わりやすいと思いURLのサムネイル画像と呼ぶようにしています。)
URLを送信した際に表示されるサムネイル画像 設定手順
1.webflowからDashboardを開き、設定したいプロジェクトを選択してください。
※前回僕が作成したプロジェクトを用いてご説明します。

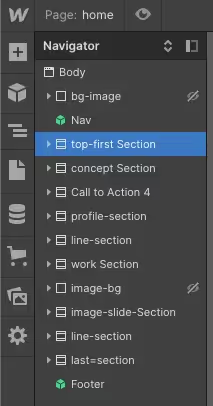
2.左に設置されてるバーから、pagesをクリックします。
(上から5番目の紙を折り曲げたアイコン)

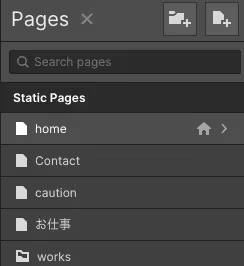
作成したページの一覧が開ます。
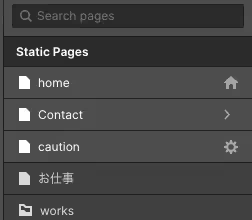
3.設定したいページの上にマウスを置くと設定の歯車アイコンが表示されるので、クリックします。
(この画像ではcautionにマウスが置かれた状態になっているので、歯車アイコンが表示されています)

そうすると、選択したページ名+Settings という項目になります。
ここでページの情報を細かく設定していく事ができます。
general
SEO settings
Open Graph Settings
Site Search settings
Custom Code
の項目があるので、
4.Open Graph Settingsを選択します。

Open Graph Titleの項目で、Opne Graph Image URLがあるので、こちらにサムネイル画像を設置します。
画像はイメージをアップロードする形ではなく、アップロードされた画像のURLを打ち込む必要があります。
webflowのassetsにある画像から、画像URLを調べる事ができます。

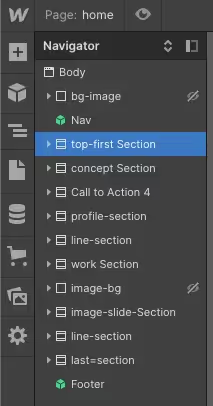
5.左のバーから、下から2番目の写真アイコンをクリックします。
写真アイコンからサムネイル画像として設定した画像を選択します。
6.カーソルを画像の上に乗せると、設定の歯車アイコンが表示されるので、そちらをクリックします。

右の画像にアイコンが載っている状態になっているので、歯車アイコンが表示されていますね。
こちらをクリックします。

7.四角と矢印のアイコンがあるので、そちらをクリックします。
そうするとwebflowにアップロードされている画像URLが表示されるので、
このURLをOpen Graph Imageに貼り付ける事で設定が簡単にできます。
これで終了です。
個別にページごとに画像を設定することも出来るようでした。
きちんと設定ができているか
確認する方法としては
冒頭でも説明しましたように、LINEでリンクを送信し確認する方法と
Facebookの投稿ページでURLを貼り付け、表示されるサムネイル画像の確認をする方法があります。
homeページに設定したサムネイル画像(opne graph image)は反映されるまで時間がかかる場合があります。
過去に設定した際に、他のページは反映されるのにホームページだけ反映されない現象に陥りましたが、
時間が経つと勝手に表示されるようになっていました。
今回設定した実装方法はwebflowの公式ページ、webflow universityを参考にしています。
詳しく知りたい方はwebflow Universityからご覧ください。
まとめ
設定したいプロジェクトを開き、
pages→settings→Open Graph Settings→Open Graph Image
から設定ができます。
画像はイメージをアップロードではなく、アップロードされている画像URLを貼り付けます。
webflowのassetsから画像URLをすぐに調べれるのはとても便利ですね。
さすがはノーコードのwebflow、設定が凄く簡単です。
チュートリアルや使い方は全部英語なので少し抵抗があると思いますが、
実装方法自体はとても簡単だということが分かりますね。
webflowは全部英語で、日本語の情報はあまりありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
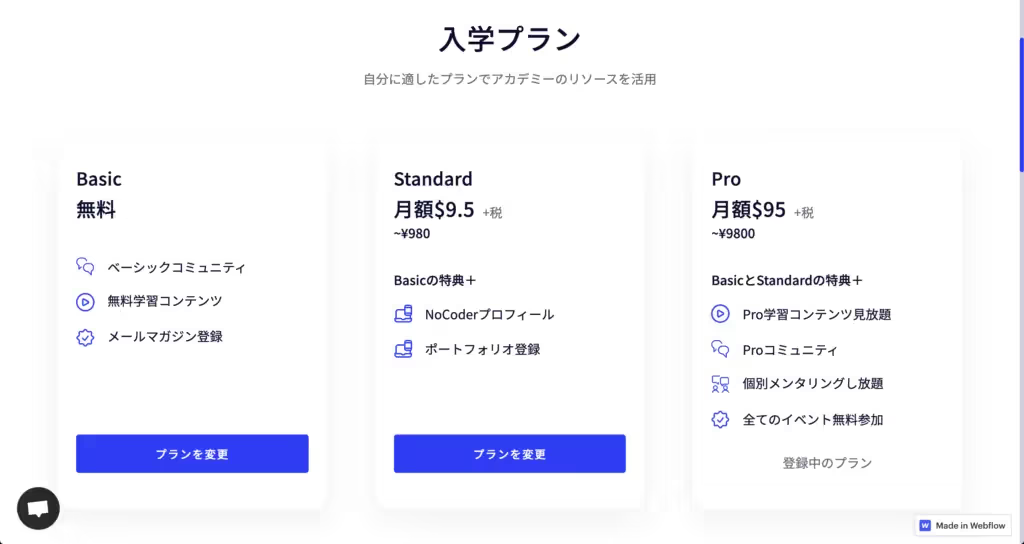
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら



.avif)

.avif)
