こんにちは。
・コーダーの仕事がなくなる
・開発がスムーズになる
巷を話題沸騰させているノーコードですが、
今回は僕がノーコード ツールwebflowを1ヶ月間使いweb制作を行った際の感想を書いていこうと思います。
webflowとは?

アメリカ産のwebサイト制作に特化したノーコードツールです。
日本語対応はしておらず、英語で使用することになります。
adobeのソフトを思わせるような画面でホームページ制作をしていきます。
webflowのメリット・デメリットについてはこちらの記事をご覧ください。
https://purikuro.com/2020/12/18/webflow_studio/
webflowの料金体制についてはこちら
https://purikuro.com/2020/12/24/webflow-studio-price/
結論: webflowは素晴らしいツールだった
結論からお話しすると、webflowはすごく便利なツールでした。
ノーコード ってどんなものなんだろう。と思いながら触り始めましたが、性能の凄さに感服。
何がどう素晴らしかったのか、1つずつお話ししていきます。
効率よくレスポンシブ化ができる
パソコン、タブレット、スマートフォンのレスポンシブ化がとても簡単に行えました。

こちらがパソコンの場合のデザインです。
画面上部中央の、デバイスのアイコンをクリックすることで、各デバイスでの表示を確認することができます。

左から、パソコン、タブレット、スマホを横にした場合、スマホ。
タブレット表示で確認するとこのように表示されているのが確認できます。

同じ要領で端末ごとの表示を確認していくことができます。
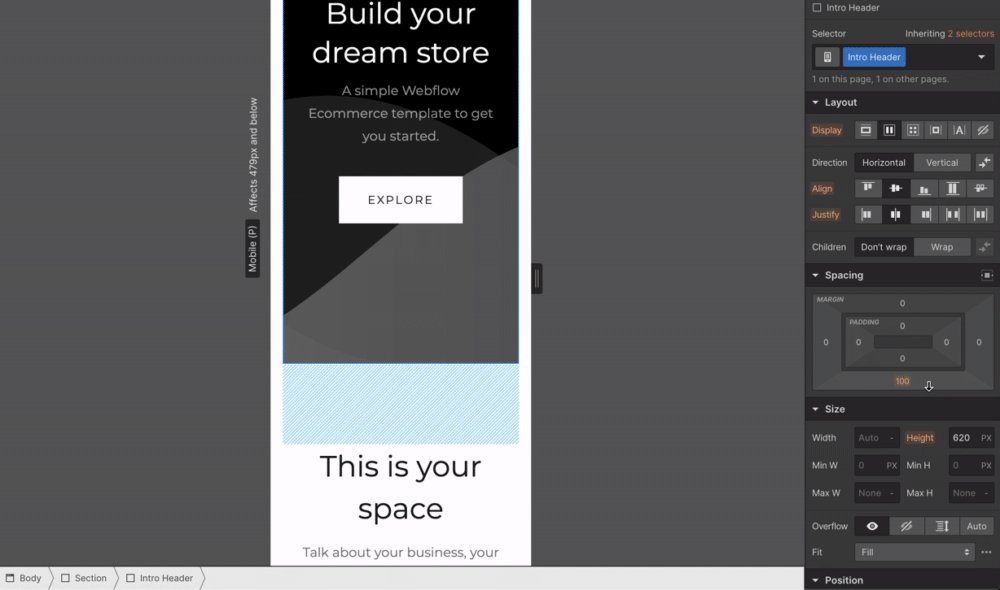
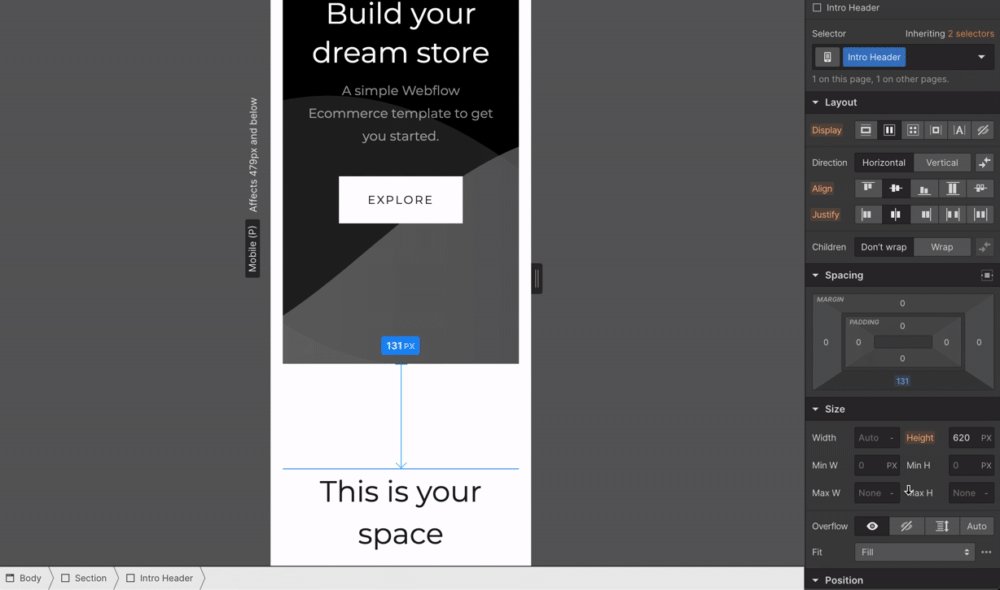
スマホのレイアウトの変更を行いたい場合も、すぐに調整が行えます。
webflowのcssはパソコン→タブレット→スマホ横→スマホ
の順にcssが継承されています。
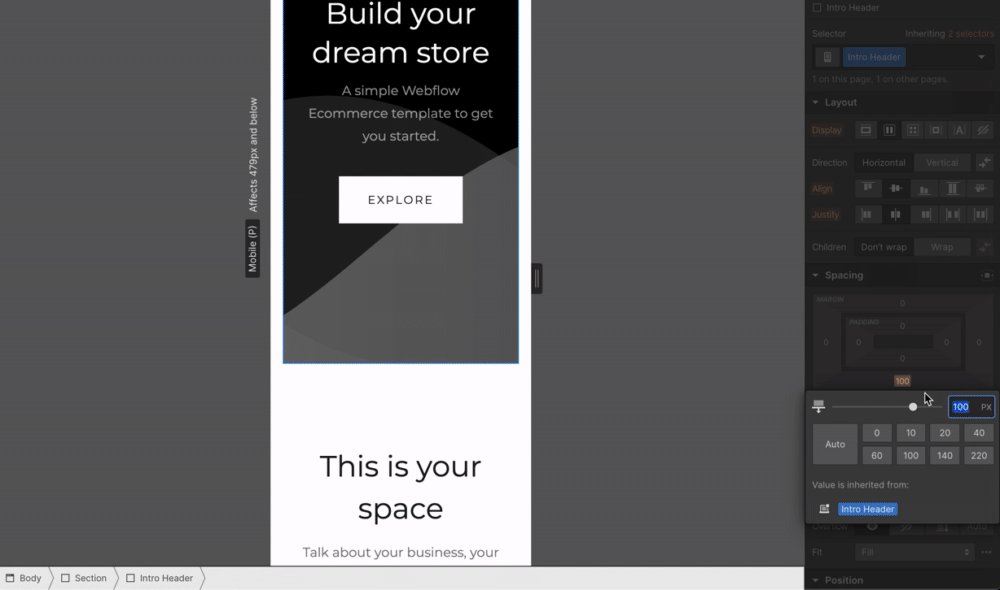
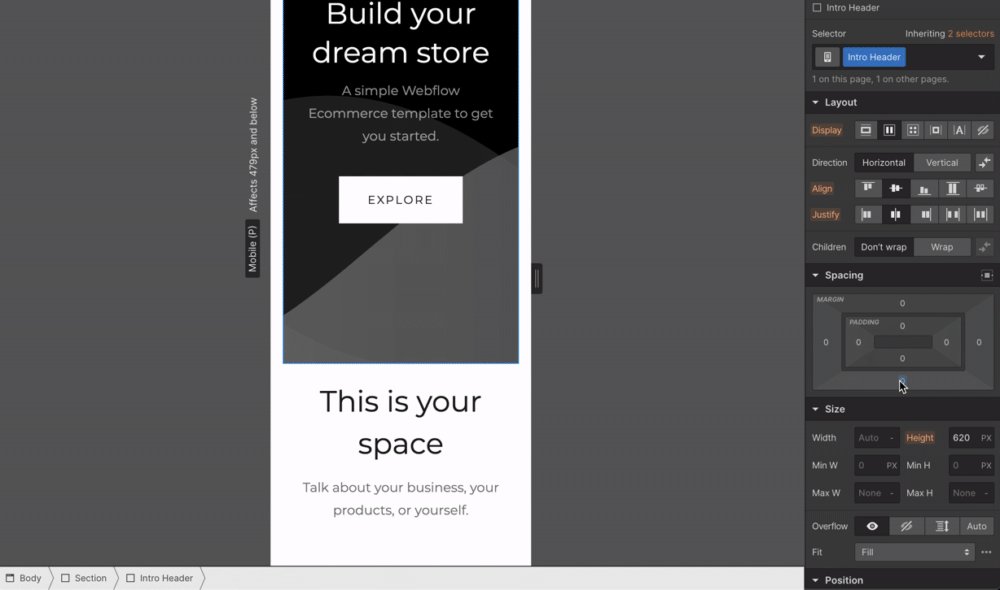
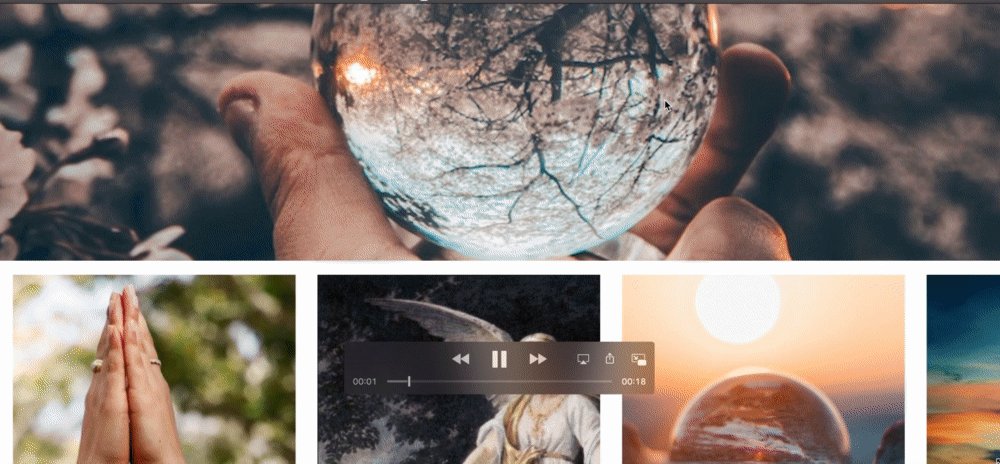
下の動画を見ると、margin100pxがオレンジ色になっています
オレンジ色は親のデバイスから継承されたcssになります。
これを修正することにより、デバイスごとでcssの調整を細かく行っていくことができます。
サーバー公開で、サイトの動きを実際にデバイスで確認することができる。
作成しているサイトが、本番環境で問題なく表示されるかの確認が、ワンボタンで行えます。


Publosh→Publish to Selected Domainsをクリックすると、webflowのサーバーで
無料公開をすることができます。(Custom Domainを選択すると独自ドメインでアップロードすることができます)
これが非常に便利だと感じたのは、
・クライアントさんに現状の確認をしてもらえる。
・スマホ実機で表示の確認ができる。
ことです。
コードの書き出しができる
他のノーコードにはない、webflowの1番の強みなのではないでしょうか。
webflowは作成したプロジェクトを、コードで書き出すことができます。
僕が案件として作成させていただいたクライアントさんは、
ドメイン、サーバーを変えずにホームページをリニューアルしたいというご要望でした。
webflowで作成したwebサイトをコードで書き出し、
ファイルをFileZillaでサーバーにアップロードすることで
無事に納品まで終えることができました。
アニメーションやパララックス効果などの実装が簡単にできる
練習として実装したものです。
コードで実装すると大変そうな動きも、webflowを用いればスムーズに実装できます。
実際に海外の方は、webflowでものすごいサイトを制作しています。
webflowの公式サイトで、showcaseから閲覧することができます。

webflowで作られたハイクオリティなウェブサイト | ぷりくろ.com
https://purikuro.com/2021/01/02/webflow-hight-quality/
効率良くwebサイトやwebアプリケーションが作成できるノーコード 。 海外発祥のノーコード webflowを使用して作成されたハイクオリティなウェブサイトを 個人的にまとめてみたので、ご覧ください。 webflowにつ …
外部Appとの連携ができる
僕はまだ使用したことがないのですが、webflowが外部アプリケーションと連携させて
webアプリケーションを開発していくことも可能です。
まとめ
1ヶ月間webflowを触って、すっかり魅力に引き込まれました。
プログラマーやエンジニアさんが使うよりも、デザイナーさんにノーコードは需要があるように感じました。
(エンジニアはそもそもスキルがありコードで実装できてしまう)
これからもっと学習して、クオリティの高いサイトを作成していきたいと思います。
webflowは全部英語で、日本語の情報はほとんどありません。
日本でwebflowがもっと盛り上がってくれると嬉しいので、
僕もwebflowで習得した知識を少しづつ記事に公開していきたいと思います。
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
はとてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
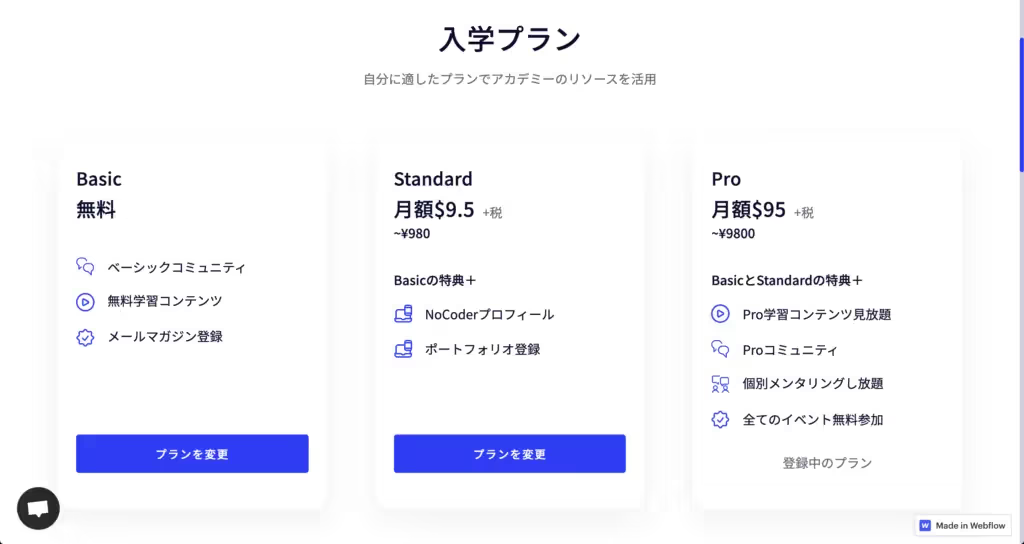
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら





.avif)

.avif)
