超簡単にWordpressとTwitterを連携させる方法をご紹介します。
プラグインの使用もなく、10分ほどでできる作業なので、パソコン初心者の方でも安心してください。
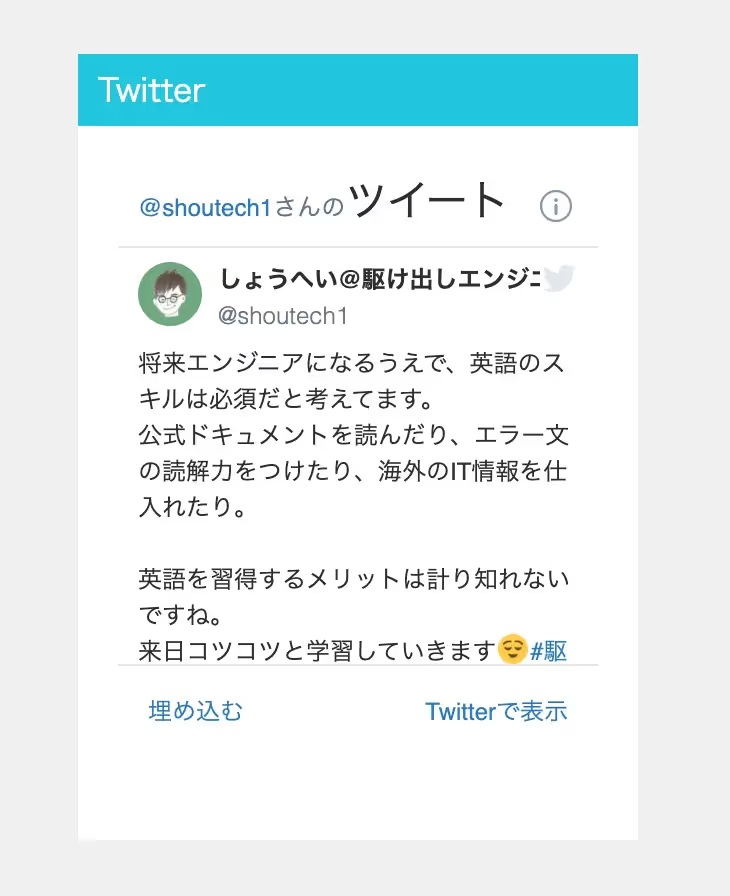
今回作成するのはこちら。

ワードプレスに、自分のTwitterのタイムラインを埋め込む方法をご紹介します。
手順
まず簡単に手順のご説明をします。
①連携させたいTwitterのアカウントにログインする
②連携させるためのコードを取得する
③ワードプレスでサイドバーに追加する
それでは、早速やっていきます。
連携させたいTwitterアカウントにログインする

まず最初に、連携させたいTwitterアカウントにログインします。
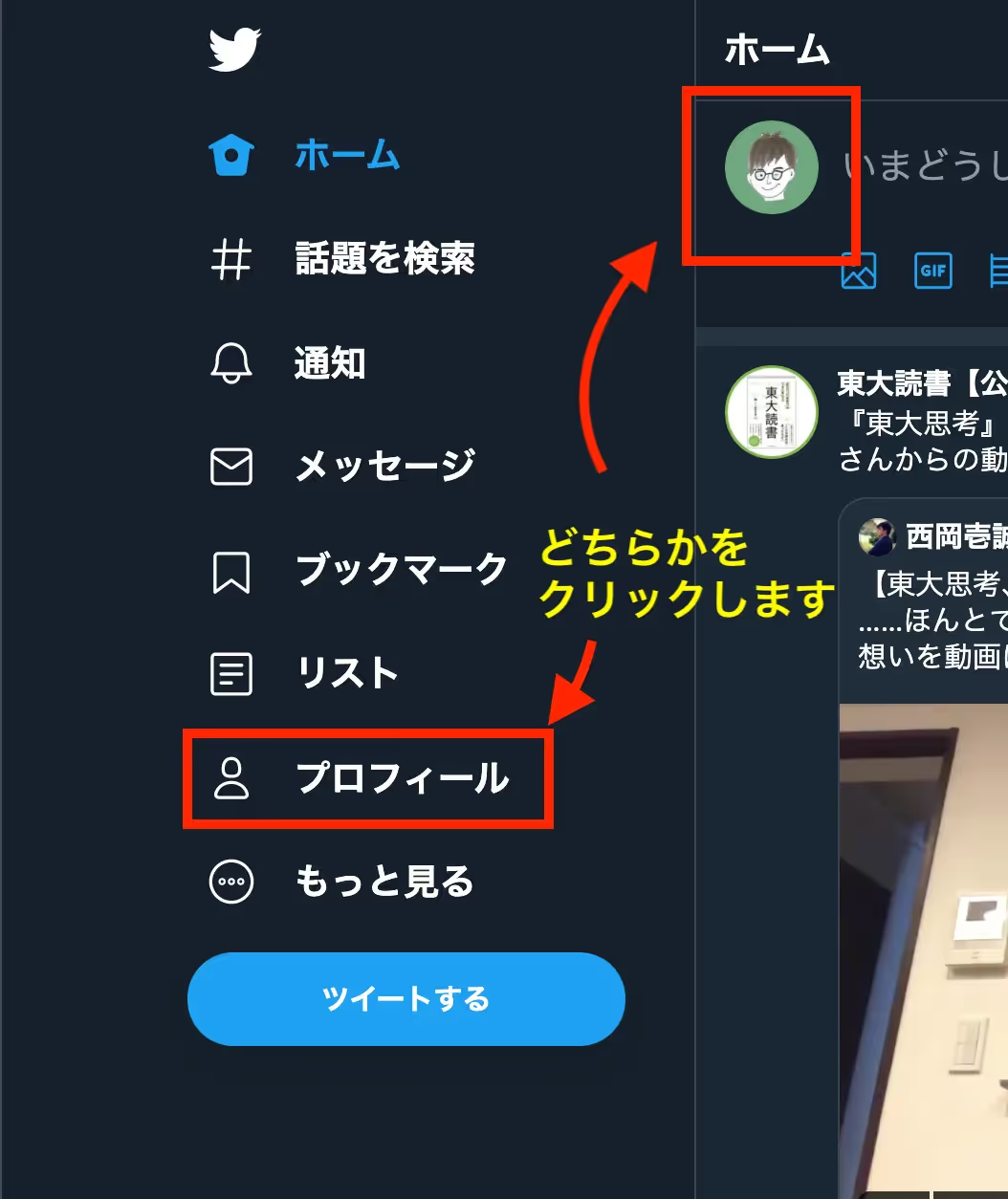
そのあと、サイドバーにある「プロフィール」又は自分のアイコンをクリックしてください。
するとURLが「https://twitter.com/アカウント名」になっていればOKです。
こちらをコピーして、https://publish.twitter.com/のページを開いてください。
連携させるためのコードを取得する

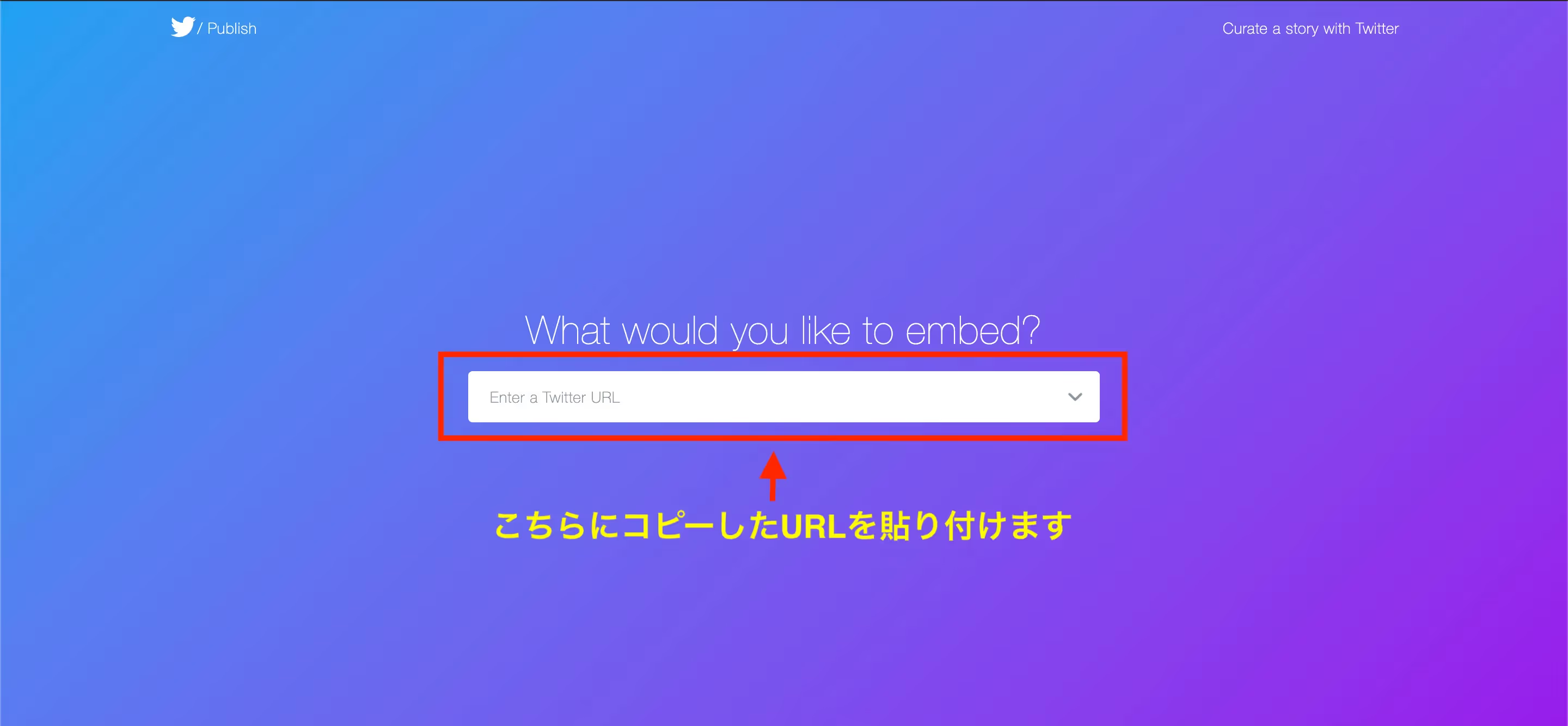
https://publish.twitter.com/のサイトの飛べましたでしょうか。
これから、連携させるためのコードを取得していきます。
先ほどコピーしたTwitterのURLをこちらに貼り付けます。

すると、Here are your display optionsと
「Embedded Timeline」
「Twitter Buttons」の2つの選択肢が表示されるので、「Embedded Timeline」をクリックします。
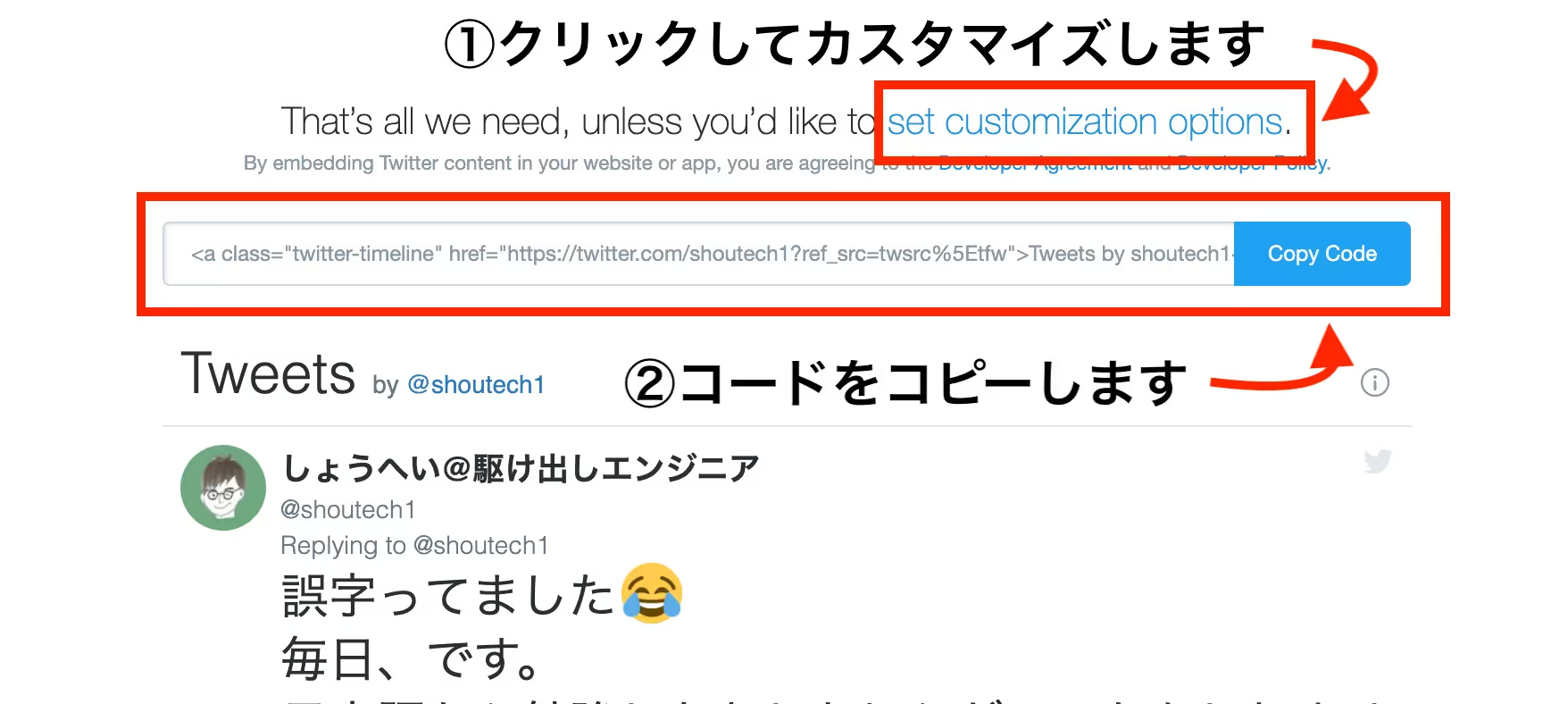
下記のような表示になったとおもいます。

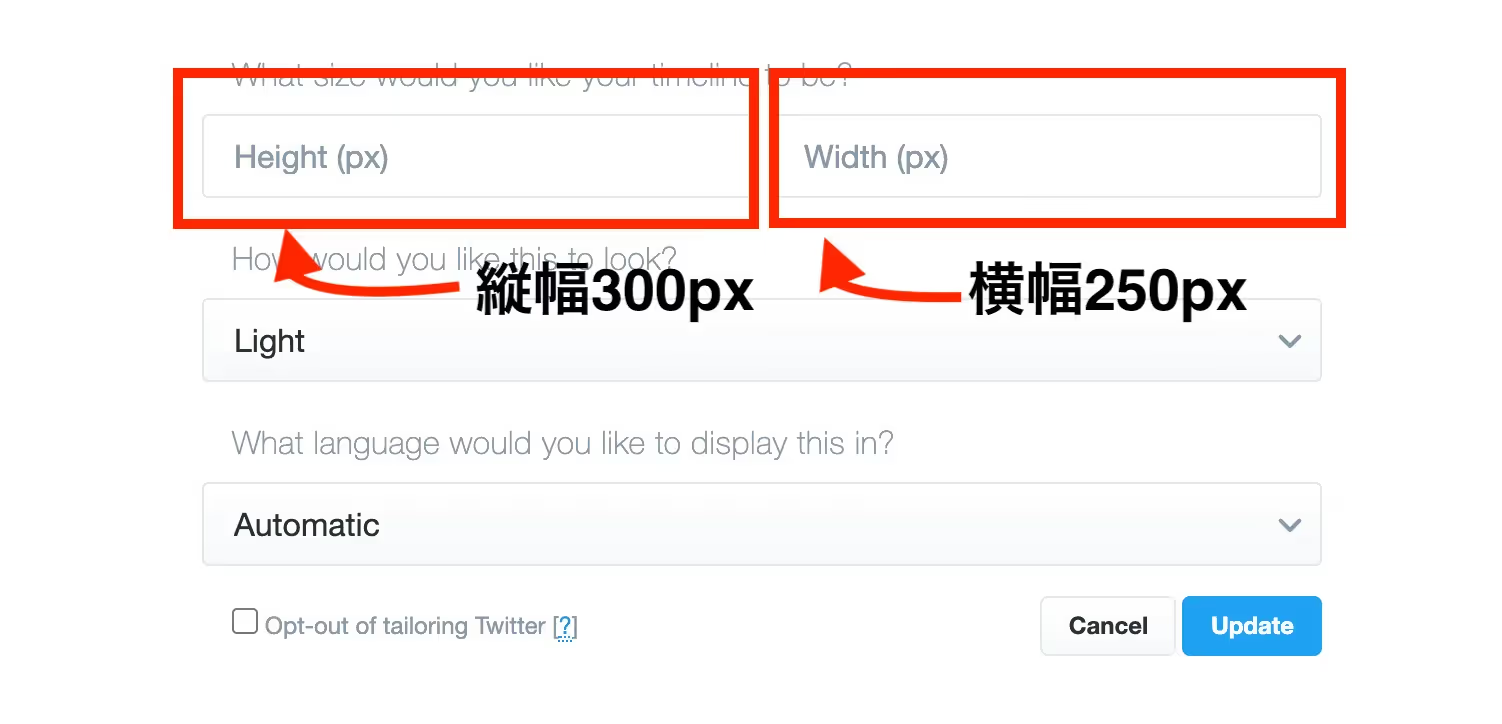
今回はワードプレスのサイドバーに表示ができるサイズに調整していきたいので、
①「set customization options」をクリックします。

Widthに250、heightに300と入力し、languageはJapaneseを選択し、Updateをクリックします。
これで完了です。
②出来上がったコードをコピーして次に進みます。
ワードプレスのサイドバーに追加する

ワードプレスを開きます。
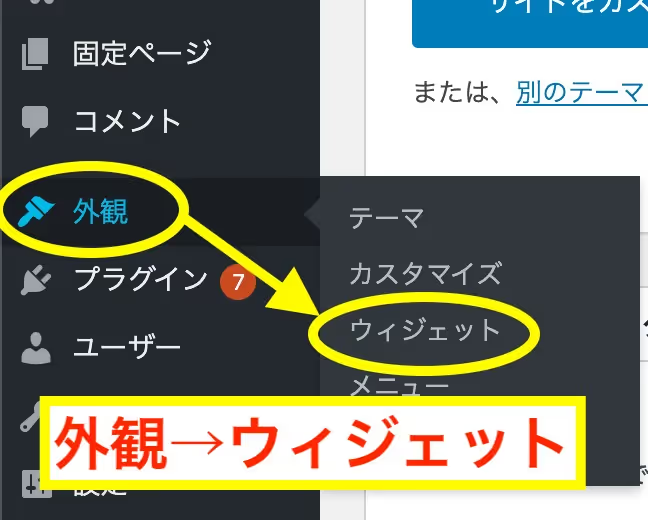
サイドバーから「外観」→「ウィジェット」をクリックします。

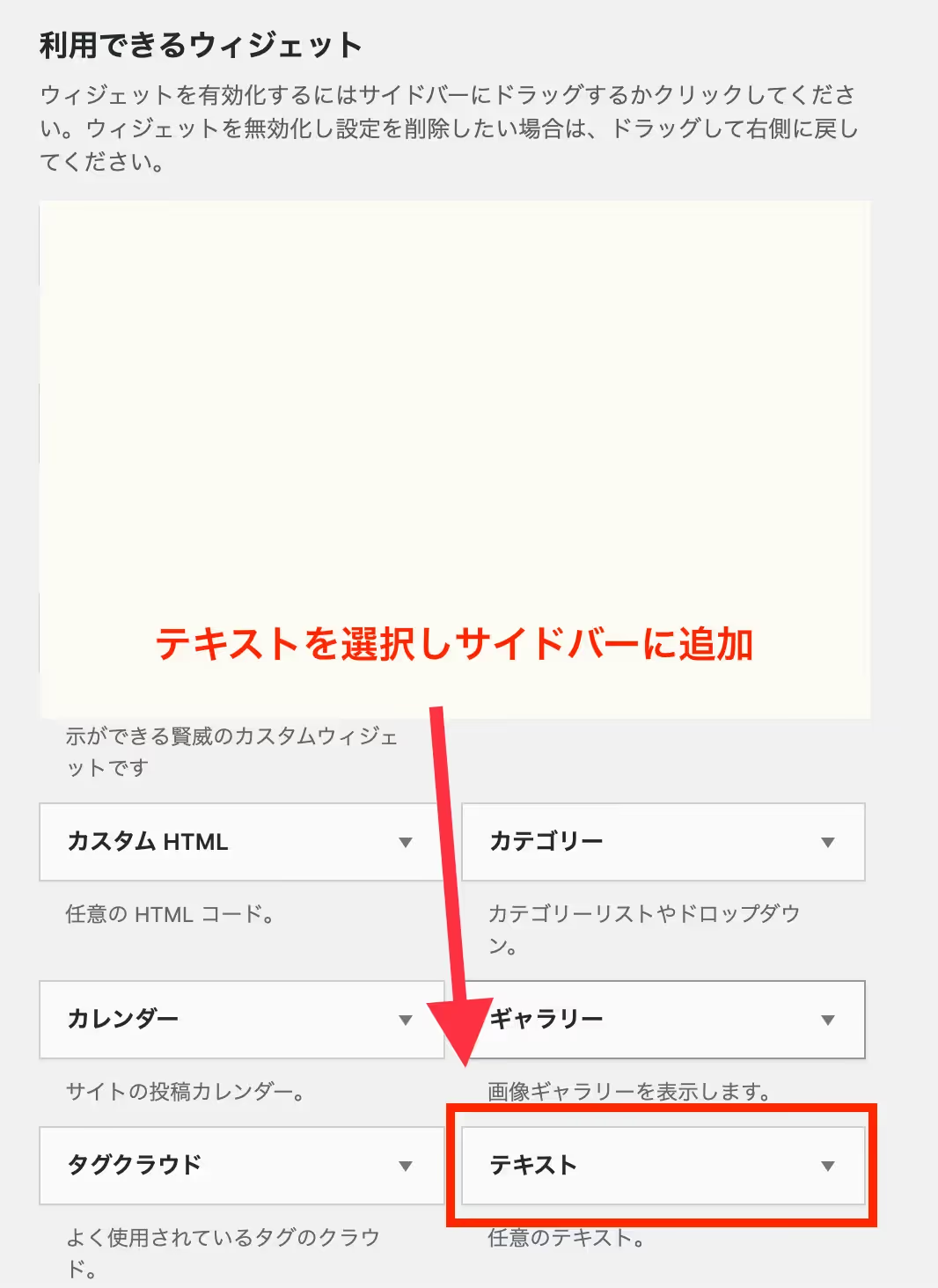
「テキスト」を選択し、追加したい箇所にドラッグ&ドロップしてください。

そしてテキストをクリックするとフォームが出てきますので、「テキスト」をクリックし
先ほどコピーした埋め込みコードを貼り付け、saveをします。
以上で完了です。
まとめ
このように、しっかりとご自身のブログとTwitterの連携ができました。
今回はサイドバーに貼り付けましたが、同じ要領で、好きな箇所に追加できますので是非試してください。


